httpsなのに、なぜ「保護された通信」にならないの?
すんません、この手の記事の癖に「https化」に関しては、まったく苦労してないです
今回の記事は、自分の記述ミスのための備忘録です。
このブログを書き始めたのは「httpsにどんどん移行しましょう!」と、ネット上で推奨されてからでした。
かつ管理人はインターネットの隅っこで、メシを喰わせて頂いていることもあり「http→httpsの作業って、すんごい大変」という作業の煩わしさ自体は理解していたため
「だったら最初っから設定済んでる状態で、ブログ始めりゃいいか。」という、たまたま運のいい時期にスタートしてます。

そして、借りさせていただくサーバー自体に「デフォルトでhttps設定」がキチンと設定してあったため「世の中の先駆者様達のような苦労は、とりあえず回避できたー。」というありがたい状況で、この厨二病なブログはスタートしたのですが・・・・。
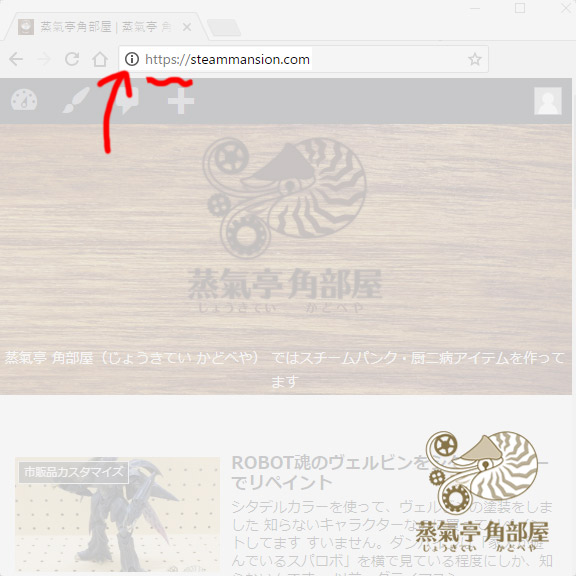
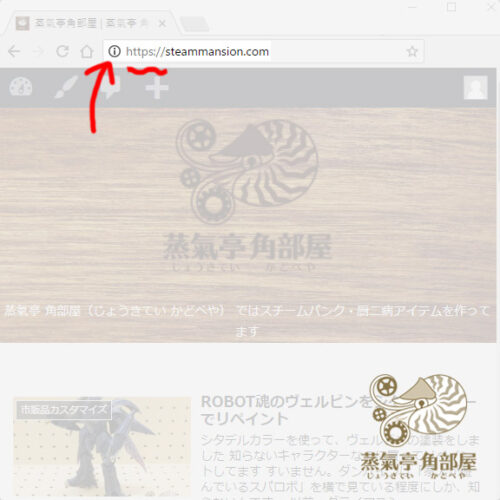
あれ?保護された通信が出なくなってる?
WordPressのthemeを、あのスヴァらしく使いやすいtheme「cocoon」に乗り換えたあたりで、自分のブログを確認していたところ「保護された通信」が出てこなくなっており、警告の「i」みたいなマーク表示になっていました。

「いやいやいやいや。あんな優秀なthemeに限って、変なことあるわけ無い!・・・だろうし。うん、どうせ自分でなんかやらかしてしまったんだな。」と、内容確認にまわります。
WordPressの「設定>一般」のURL設定?ちゃんとhttpsにしてるよ?
『何かの拍子で、「設定>一般」のURL表示を見落としていることがある』と、先駆者様達のブログで拝見したため、真っ先に確認しました。
ところが設定はちゃんとできています・・・。どういうこと?

え?セキュリティ警告って、Chromeのデベロッパツールが教えてくれるの?
おかしい、どうにも気持ちが悪い・・・と、ひたすら検索したところ
「Chromeのデベロッパーツールで、セキュリティ警告部分って教えてくれるよ?」との情報を得ます。
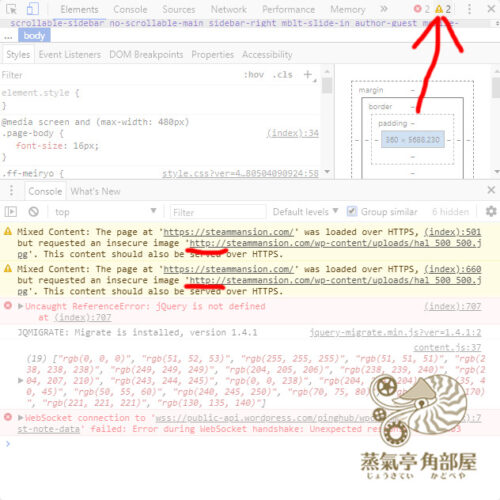
ChromeでF12でデベロッパーツールを立ち上げたところ・・・。本当だ、黄色の三角で警告が出ている・・・。あ、ここの記述ってまさか!

デベロッパーツールで警告の黄色三角をクリックし、ソースを確認したところ、ウイジェット用に記述した「プロフィール用の画像URL」が「http」であることが判明!!

なぁんだ!やっぱり自分のミスだったw
確かにプロフィール画像は、なんどか書き直しているため、何かの拍子で「s」がスっぽ抜けてしまったんでしょう。かっこ悪いったらありゃしない。あっという間に修正完了・・・。

しかも今だったら、プロフィール用画像設定にこんな記述をしなくても良いはずです。もっと使い込まねば。cocoonはまったく悪くありません!
そうそう、Simplicity2につづき、cocoonはスヴァらしいthemeです。
いつの日か記事を書きたいです。